When building PowerApps one extremely useful feature available to developers is the URL parameters feature that allows parameters to be passed into the application on load from the URL.
In this article we will look at using such a parameter to load a specific screen when the application loads.
Why would you need something like this?
Let’s imagine you have created a really cool app with lots of screen and features but you also want to be able to direct people to specific parts of the app instantly, so let’s say I have a button on a page somewhere that says “Policies” and I want any users clicking on that button to be directed straight to the screen “Policies” within my PowerApp.
So a few steps will happen here:
- User clicks on the button
- Browser screen opens up PowerApp
- Applications loads and instantly takes the user to the “Policies” screen
- The user is happy as they have found the content they wanted!
So how do we set this up?
It is actually very straight forward to set this up, just follow the steps below:
1) Open the PowerApp in question in Edit mode
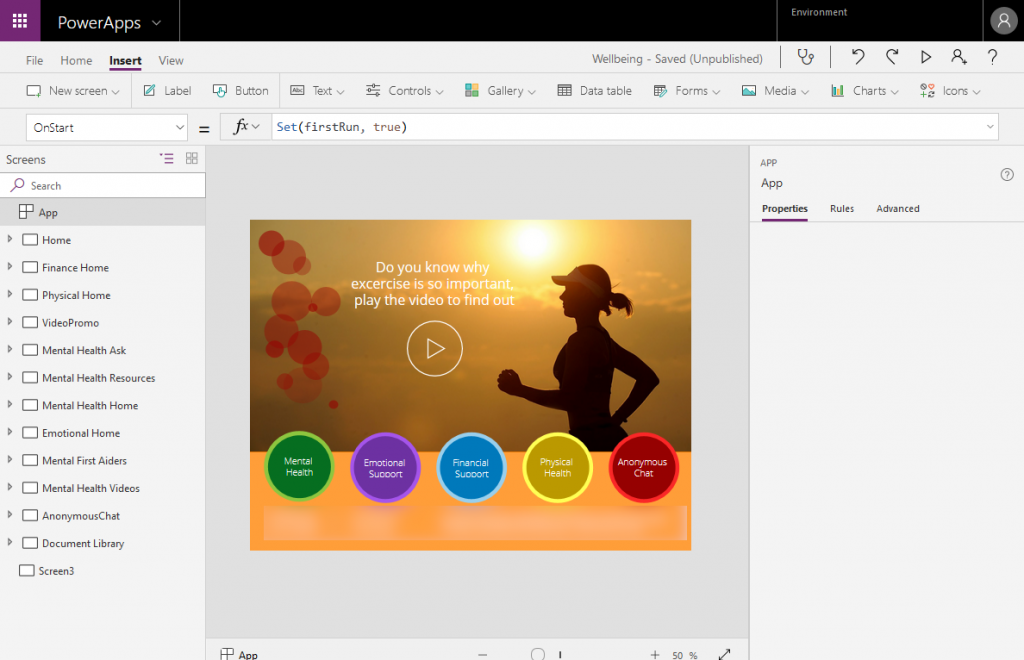
2) Click on “App” from the navigation menu on the left of the screen
3) Select the function “OnStart” form the dropdown menu on the left
4) Enter the following into the load box:Set(firstRun, true)

This will be used to make sure the user doesn’t get redirect everytime they visit the homepage whilst still in the app
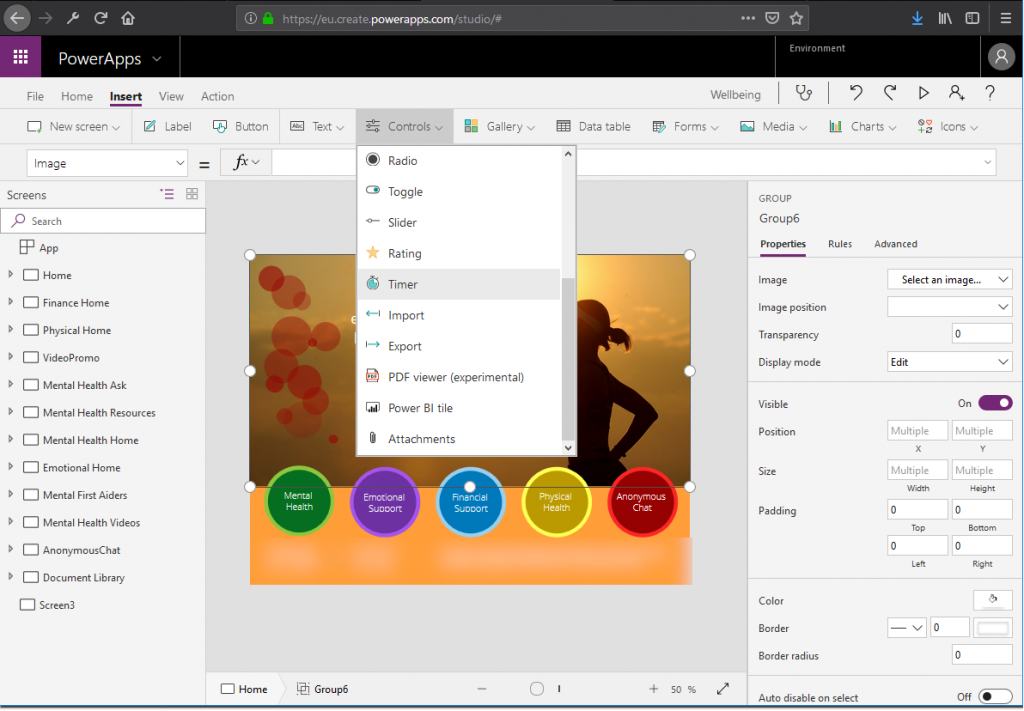
5) Click on “Insert” tab and then click on “Controls”
6) Click on the “Timer” object to add it to your project

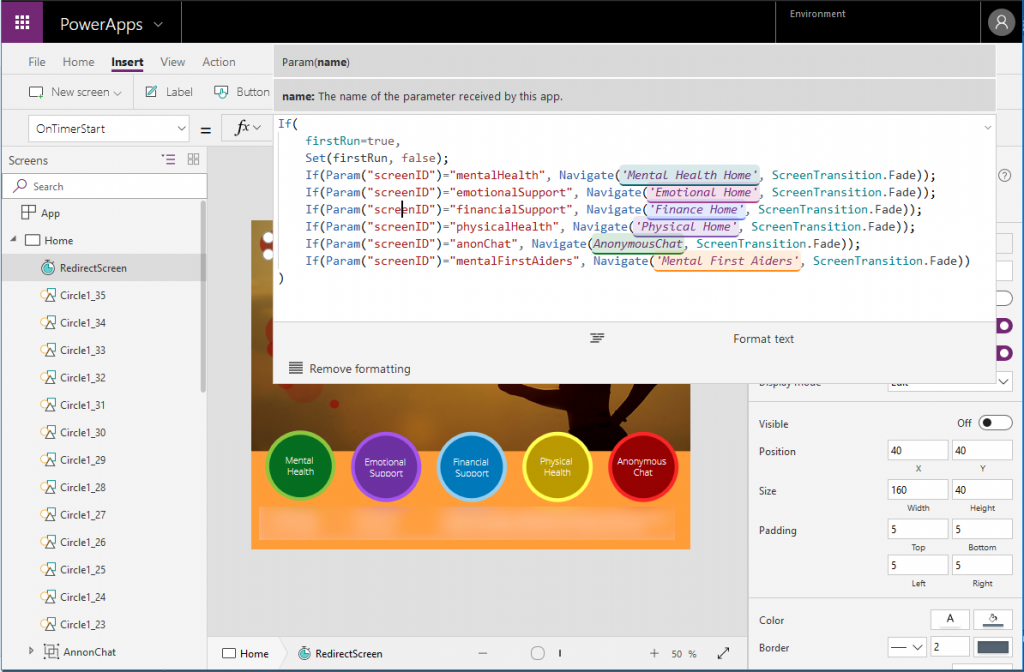
7) Click on the newly created timer and select the function “OnTimerStart” and enter the following into the value box:
If(firstRun=true, Set(firstRun, false);If(Param("screenID")="meaningfulName", Navigate('SCREEN NAME', ScreenTransition.Fade));)
Replace "meaningfulName" with an identifier that will be used in the URL to pass the parameter to the app
Replace 'SCREEN NAME' with the name of the screen you want the user to be redirected to on load

That’s it from within PowerApps! You can now save and publish the App.
Now simply add &screenID=meaningfulName (replacing meaningfulName with the name you choose to use in the previous steps) to the end of the URL used to open your PowerApp.
For example:
https://web.powerapps.com/webplayer/app?source=portal&screenColor=rgba(0%2c+134%2c+208%2c+1)&appId=%2fproviders%2fMicrosoft.PowerApps%2fapps%2f000000-0000-4400-00000-0000000&environment-name=Default-000-0000-000-000&screenID=meaningfulName
The App will auto load whicher screen you set “meaningfulName” to load






What if you want to also pass an item ID so the SharePoint list item preloads in edit screen you’ve set it to open?
You follow the same concept as you would with screenID but with a new variable that holds the Item ID on app start, then for the gallery that is connected to the SharePoint list you set the default to a conditional statement that checks if the Item ID variable is empty or not – if it’s empty then use the default value, and if it’s not empty then filter the list to select the Item ID that matches the variable value.
I do this a lot with and works very well when sending e-mails that need to link back to a specific item.
Let me know if you need some more help with this.