In this post we’ll look at creating a pop-up notification using Javascript, HTML and CSS.
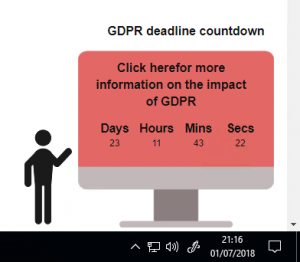
The end result will be a little man point at a monitor in the bottom right hand side of the screen for 6 seconds (can be changed) before disappearing down the screen. To make updating the text in the screen instant we’ll be using in-page HTML to store the message and present these using Javascript.

Download the picture needed for this from here
[html]
<link rel="stylesheet" type="text/css" href="/SiteAssets/CSS/CountdownTimer.css">
<script src="/SiteAssets/JS/CountdownTimer.min.js"></script>
<div id="popupArea"><a href="ADDYOURLINKHERE" target="_blank"><div class="notArea slideInUp">
<img class="notImg" src="/SiteAssets/Images/notification.png" alt="" style="margin: 5px;"/>
<div class="notText">Desktop Rollout Complete!</div>
<div id="moreInfo" style="width: calc(100% – 40%);top: 30px;text-align: center;font-size:16px!important;"><br>Everyone has now been migrated <br>Click me for more info</div>
<div id=countdown>
<div id=countdownDays class=’box’> </div>
<div id=countdownHrs class=’box’> </div>
<div id=countdownMins class=’box’> </div>
<div id=countdownSecs class=’box’></div>
</div>
</div></a></div>
<div id="countdwnMsg" style="color:rgba(0,0,0,0);text-align: center;"></div>
[/html]
CountdownTimer.min.js
[javascript]
function showRemaining(){var e=new Date,n=end-e;if(n<0)return clearInterval(timer),void(document.getElementById("countdown").innerHTML=$(‘#countdwnMsg’).html());var t=Math.floor(n/_day),o=Math.floor(n%_day/_hour),d=Math.floor(n%_hour/_minute),i=Math.floor(n%_minute/_second);document.getElementById("countdownDays").innerHTML='<div class="txtItem">Days</div><br>’+t,document.getElementById("countdownHrs").innerHTML='<div class="txtItem">Hours</div><br>’+o,document.getElementById("countdownMins").innerHTML='<div class="txtItem">Mins</div><br>’+d,document.getElementById("countdownSecs").innerHTML='<div class="txtItem">Secs</div><br>’+i}var end=new Date("07/17/2017 09:00 AM"),_second=1e3,_minute=60*_second,_hour=60*_minute,_day=24*_hour,timer;timer=setInterval(showRemaining,1e3);
setTimeout(function(){$( ".notArea" ).removeClass( "slideInUp notArea" ).addClass( "slideOutDown notAreaOut" );}, 6000);
[/javascript]
CountdownTimer.css
[css]
.txtItem{float:left;font-size:130%;font-weight:bold;width: 100%;}
.box{float:left;text-align:center;width:20%;height:45px;background:rgba(0,0,0,0)}
.notImg{bottom:0px;right:5px}
.notText{position:absolute;bottom:250px;right: 16px;font-size: 20px;font-weight:bold;}
#moreInfo{position:absolute;bottom:160px;right: 40px;font-size: 20px;font-weight:bold;color: #202b50;width: calc(100% – 40%);top: 30px;text-align: center;}
#popupArea a{color:black !important;}
.notArea{position:fixed;bottom:0px;right: 26px;-webkit-animation: slideInUp 2s infinite;animation: slideInUp 3s 1;}
.notAreaOut{position:fixed;bottom:-300px;right: 26px;-webkit-animation: slideOutDown 2s infinite;animation: slideOutDown 2s 1;}
#countdown{position:absolute;bottom:100px;right:-30px;width: 80%;}
#countdwnMsg{text-align: center;}
@-webkit-keyframes slideInUp{0%{bottom:-300px}10%{bottom:-100px}20%{bottom:-80px}25%{bottom:-60px}30%{bottom:-40px}35%{bottom:-20px}40%{bottom:18px}50%{bottom:14px}60%{bottom:10px}70%{bottom:6px}80%{bottom:4px}90%{bottom:2px}100%{bottom:0}}
@keyframes slideInUp{0%{bottom:-300px}10%{bottom:-100px}20%{bottom:-80px}25%{bottom:-60px}30%{bottom:-40px}35%{bottom:-20px}40%{bottom:18px}50%{bottom:14px}60%{bottom:10px}70%{bottom:6px}80%{bottom:4px}90%{bottom:2px}100%{bottom:0}}
@-webkit-keyframes slideOutDown{0%{bottom:0px}10%{bottom:-2px}20%{bottom:-4px}30%{bottom:-6px}40%{bottom:-10px}50%{bottom:-14px}60%{bottom:-18px}70%{bottom:-22px}80%{bottom:-26px}90%{bottom:-30px}100%{bottom:-300px}}
@keyframes slideOutDown{0%{bottom:0px}10%{bottom:-2px}20%{bottom:-4px}30%{bottom:-6px}40%{bottom:-10px}50%{bottom:-14px}60%{bottom:-18px}70%{bottom:-22px}80%{bottom:-26px}90%{bottom:-30px}100%{bottom:-300px}}
.mastfooter{display:none}
@media(max-width:768px){#popupArea{display:none;}
[/css]