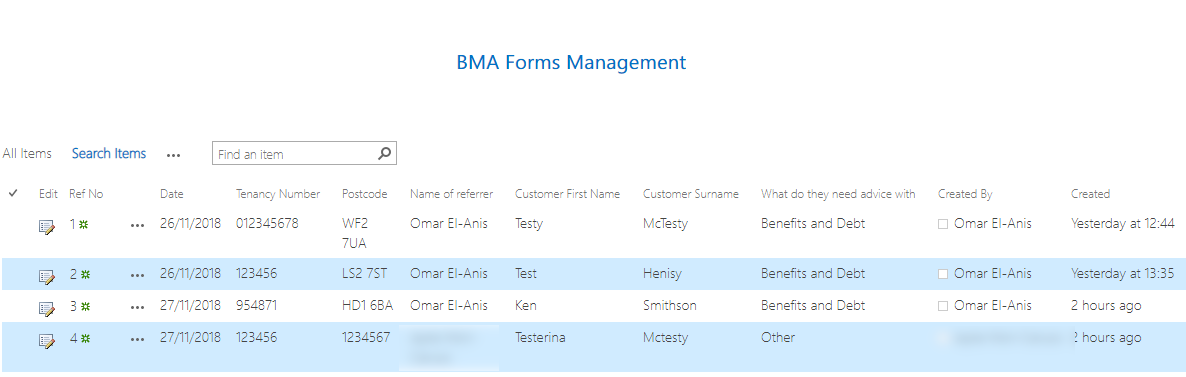
Highlight odd rows in SharePoint list using JSLink to fix that one common annoyance with the default SharePoint views! Of course I’m talking about the fact the rows aren’t highlighted in an even/odd format like they can be done using the “Shaded” style within the default style, however using anything but the default Table view will result in you loosing that oh so precious search box.
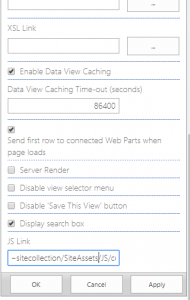
So how can be get around this? Simples…. use JSLink
[javascript]
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.OnPostRender = [highlightOverRide];
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx)
})();
function highlightOverRide(inCtx) {
for (var i = 0; i < inCtx.ListData.Row.length; i++) {
var listItem = inCtx.ListData.Row[i];
var iid = GenerateIIDForListItem(inCtx, listItem);
var row = document.getElementById(iid);
if (isOdd(i))
{$(row).css(“background-color”,”#b0deff96″)}
}
}
function isEven(n) {
return n % 2 == 0;
}
function isOdd(n) {
return Math.abs(n % 2) == 1;
}
[/javascript]